変換メニュー
変換メニューには以下の項目が表示されます。
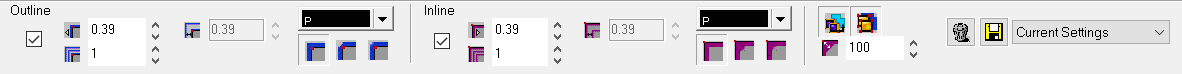
輪郭

Note: If the outline color is the same color as the object, the object becomes a polyarc.
左から右へ:
- 輪郭ON
- 輪郭の太さ
- 輪郭パス
- 輪郭のオフセット
- 輪郭の色
- 輪郭線のポイント
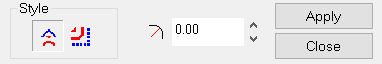
- クリップした輪郭: マイターリミットを設定します
- 輪郭ラウンド
- Inline (same options as Outline): Rounds inline corners of shapes.

- 元のまま残す
- マスク作成: すべての輪郭を単一オブジェクトに溶接します。(複数のオブジェクトが選択されている場合、輪郭はオブジェクト毎に作成されます。)
- マイターリミット: 90°以下の角のみクリップされます。

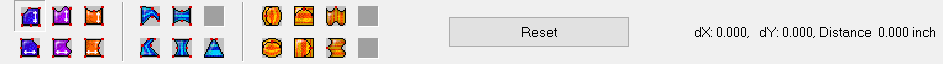
変換: 境界ボックス、遠近法、またはフィットを使用して画像を変換するために選択します。ハンドルをドラッグして画像を変更し、ワークスペース上でクリックして適用します。機能を参照するには、SmartBarのツールヒントを使用してください。

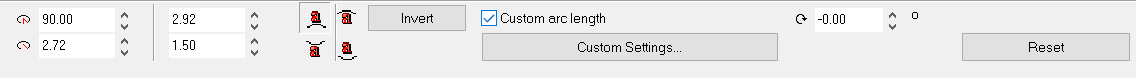
テキストを円弧に収める: テキストのベースラインまたは上のラインを円に収める目的でテキストを配置するために選択します。円弧の角度は円弧全体、円弧の半径はパスの半径を指します。
カスタムを選択する場合には、線の長さ圧縮ダイアログを参照してください。


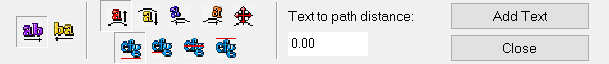
テキストをパスに収める: テキスト形状をベクトル形状(または「パス」)に収めるために選択します。
- パスの内側: テキストの下端(ディセンダーを含む)に沿ってパスを整列します。
- パス上: テキストのベースライン(ディセンダーを除く)に沿ってパスを整列します。
- パスの通過: パスはテキストの中央を直接通って交差します。
- パスの外側: テキストの上のラインに沿ってパスを整列します。

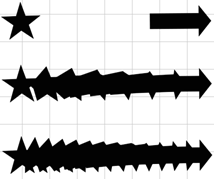
オブジェクトをパスに収める: 小さな形状の複数のコピーを大きな形状に収めるために、選択した2つの形状とともに選択します(枠線の飾り付けに便利)。[オブジェクトをパスに収める] ダイアログに以下を入力します:
- 作成する形状の数
- 形状間の距離(オブジェクトの間隔)
- 始点からのオフセット量
- ノードを選択した形状に変換するためのノード
- ラインストーンの間隔
- コピーの回転
- コピーが大きな形状部分と整列するように輪郭をたどります

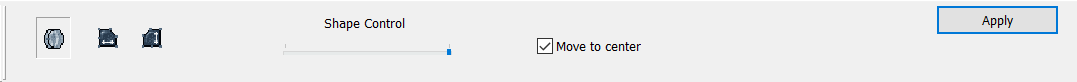
Fit to Shape: Fit text to the inside of an object, dynamically scaling the text with the object edges. For more information, see Fit to Shape.
-
All Directions: Fit the text using both vertical and horizontal edges.
-
Horizontal Transformation: Fit the text using only horizontal edges.
-
Vertical Transformation: Fit the text using only vertical edges.
-
Shape Control: Adjust the amount of points in the text used to adjust the fit within the object.

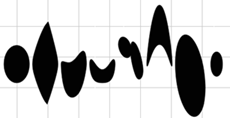
変形: 1つ目の形状から2つ目の形状への変化を表す、2つのオブジェクト間の複数の形状を作成するために選択します。
モード:
- ターゲットレイヤー: 変化形状にはショップパレットで選択された色を使用します。
- マッチレイヤー: 変化形状にはショップパレットの中で最も近い伝統色を使用します。
- 新レイヤー: 変化形状にはショップパレットの中で最も近い伝統色を使用します。色が存在しない場合には、新しいレイヤーが作成され、最も近い色としてパレットに追加されます。
- すべてをグループ化: 変化中に作成されたすべての形状を1つのレイヤー上でグループ化するために選択します。
- カウント: 形状の数を入力します。

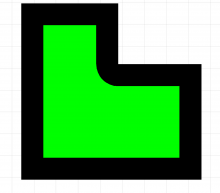
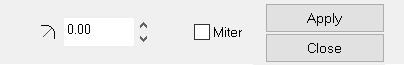
角丸め: 形状の内側または外側の角を丸めて、半径を設定するために選択します。


フィレット角丸め: 各角を選択し、半径を設定して、それぞれの角を丸めるために選択します。マイターが有効になっている場合には、角を丸める代わりにクリップします。


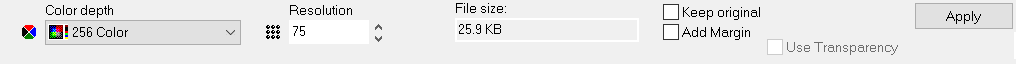
ビットマップへのレンダリング: ベクトルからビットマップを作成するために選択します。色深度と画像の解像度を設定し、原寸大で問題がないことを確認した後、[適用]をクリックします。

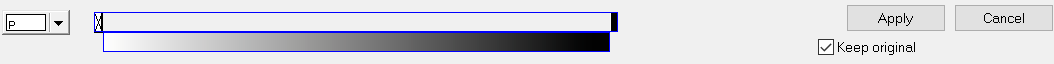
輪郭ビットマップのレンダリング: プロセスカラーを使用してチゼル加工やベベル加工した3Dパターンを生成するために選択します。[輪郭ビットマップ] ダイアログが表示されます。DPIを入力し、以下を選択します:
- 一定の傾斜: 効果を同じ速さで最大の奥行きおよび高さに到達させるために選択します。
- 一定の高さ: 中心線に沿って効果を上下させるために選択します。
- 方向:レタリングを使用する場合に選択します。
- [元のまま残す] または(元のオブジェクトにクリップするために)[結果をクリップ] を選択します。


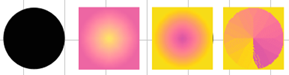
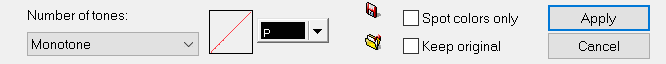
マルチトーンビットマップのレンダリング: フルカラー画像を単色、2色、3色、4色の画像に変換するために選択します。各色調の色を選択し、濃淡を編集します(グラフでは、左上の角が濃淡0%、左下の角が濃淡100%および影100%、そして右下の角がハイライト100%)。


[元のまま残す] または(元のオブジェクトにクリップするために)[結果をクリップ] を選択します。
パターン塗りつぶしビットマップのレンダリング: パターン塗りつぶしを使用したタイル張り用に画像を準備するために選択します。名前を入力し、解像度を設定した上で、色深度を選択します。パターン付きビットマップは [塗りつぶし] ディレクトリに保存され、パターン塗りつぶしツールを使用して適用することができます(ストロークと塗りつぶしツールを参照)。
Note: C:\Fiery\[program name]\Fills
フォトレーザー: レーザー彫刻機を使って出力するために画像を準備します。
対話形式: 画像がワークスペースにある状態で、フィルタを適用するためにクリックします。[フォトレーザー] ダイアログに関する詳細情報については、 フォトレーザー を参照してください。
Automatic: Click for automatic preparation.